A lightweight markdown-it plugin to support mermaid diagram. DCsunset/markdown-it-mermaid-plugin. A lightweight markdown-it plugin to support mermaid diagram. DCsunset/markdown-it-mermaid-plugin. GitHub is home to over 50 million developers working together to host and review code, manage projects, and build software together. Mermaid plugin for markdown-it. Contribute to liradb2000/markdown-it-mermaid development by creating an account on GitHub.
I created a crude comparison of the syntax of the various common Markdown extensions to have a better view on what are the most common extensions and what is the most widely accepted syntax for them. The list of Markdown flavors that I looked at was based on the list found on CommonMark's GitHub Wiki.
| Flavor | Superscript | Subscript | Deletion* Strikethrough | Insertion* | Highlight* | Footnote | Task list | Table | Abbr | Deflist | Smart typo | TOC | Math | Math Block | Mermaid |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| GFM | ~~...~~ | - [] ... | + | ||||||||||||
| ExtraMark | ^...^ | ~...~ | {--...--} | {++...++} | {...} | [^...]** | - [] ...** | + | *[...]: ...** | : | |||||
| MultiMarkdown | ^...^^... | ~...~ | {--...--} | {++...++} | {...} | [^...] | + | *[...]: ... | : | + | {{TOC}} | (...) | [...] | ||
| Markdown Extra | [^1] | + | *[...]: ... | : | |||||||||||
| Pandoc | ^...^ | ~...~ | ~~...~~ | [^...] | + | *[...]: ... | : | $...$ | |||||||
| Kramdown | [^1] | + | *[...]: ... | : | |||||||||||
| Markua | ^...^ | ~...~ | ~~...~~{--...--} | {++...++} | {...} | [^...] | + | : | `...`$ | ||||||
| Maruku | [^1] | + | *[...]: ... | : | $...$ | $$ | |||||||||
| Markdown2 | ^...^ | + | |||||||||||||
| Remarkable | ^...^ | ~...~ | ~~...~~ | ++...++ | ... | + | |||||||||
| Showdown | ~~...~~ | [^1] | - [] ... | + | [toc] | $ ... $~...~(...) | [...]```asciimath | ||||||||
| Ghost | ^...^ | ~...~ | ~~...~~ | ... | |||||||||||
| GitLab | ~~...~~{- ... -} | {+ ... +} | [^1] | - [] ... | + | $...$ | ```math | + | |||||||
| Haroopad | ... | - [] ... | [TOC] | + | |||||||||||
| iA Writer | [^1] | - [] ... | + | {{TOC}} | $...$(...) | $$...$$[...] | |||||||||
| Redcarpet | ^(...) | ~~...~~ | ... | [^1] | + | ||||||||||
| ScholarlyMarkdown | $...$``....`` | ```math | |||||||||||||
| Taiga | + | ||||||||||||||
| Trello | ~~...~~ | ||||||||||||||
| s9eTextFormatter | ^...^^... | ~...~ | ~~...~~ |
[*]: Some dialects use the CriticMarkup syntax for these features[**]: Planned in the future
The aim of ExtraMark is to create a well-defined flavor of Markdown that is a clear superset of CommonMark as it is becoming more and more accepted as the de-facto standard for basic Markdown syntax. This project includes the most common syntax extensions for Markdown to have a flavor that could be used by a wide variety of projects and applications.In order to achieve this I created this comparison. Below is the reasoning for the syntax choices for Extramark.
Syntax extensions
Superscript
The ability to create superscript text seems to be a common feature among the various flavors. With the execption of Redcarpet, all implementations support the ^...^ syntax. Some support the variant where the closing ^ is missing, but to keep the snytax unambiguous the closing ^ is required.
Subscript
Just as superscript, subscript is a popular syntax extension. All of the above flavors that support it has the same syntax.
Strikethrough
The stikethrough syntax extension was popularized by GFM and has two syntaxes across implementations. Some variants use the ~~...~~ syntax while dialects use the syntax from CriticMarkup. Some use both.Using CriticMarkup seems the right choice here as it is a somewhat standarized specification for edits in text. Adding support to the GFM style strikethroughs could increase cross compatibility with many dialects.
Insertion
Github Markdown Mermaid Run
All implementations use some form of the + symbol to denote insertion. Using the CriticMarkup syntax here seems reasonable as it provides specification to all text edit options.
Highlight
As with strikethrough and insertion CriticMarkup also provides solution to this syntax extension. The ... syntax is also widely used so adding support for this could increase compatibilty.
Footnotes
There seems to be a concensus on how to denote footnotes in Markdown. The only difference is that while some dialects only allow numbers as the footnote indicator, others allow any text. The latter is the more universal solution.
This syntax extension is not yet part of ExtraMark!
Task lists
Any implementation that uses task lists uses the snytax of GFM.
This syntax extension is not yet part of ExtraMark!
Tables
Tables are one of the most common feature among Markdown dialects and most use the GFM style tables (some with additions). Using the GFM style seems to be the right path.
Abbreviation
Abbreviations are also a popular feature in Markdown dialects. There is a universal concensus on the syntax.

This syntax extension is not yet part of ExtraMark!
Definition lists
Another common syntax extension is the definition list. The syntax is the same for all dialects.
Smart typo
Some Markdown dialects support transforming common symbols into single characters (e.g. (c) or (tm)). While not a feature that many dialects support it is a pain-free quality of life improvement for writing Markdown documents.
Table of contents
Generating a table of contents with a single 'Markdown tag' can help you save a lot of time, but the single-tag TOC doesn't show the content that actually gets generated.For that I believe a single-tag TOC is an antipattern in Markdown. There are wonderful tools for text editors that can generate a table of contents for any Markdown document with a press of a button.Generating the TOC as a simple nested Markdown list helps maintaining readability and does not violate the original Markdown philosophy: 'A Markdown formatted document should be publishable as-is, as plain text...'.
Math
Math for Markdown is a hard question. There are many implementations and most of them use their own syntax. The two most common syntax elements are using the $ and $$ as delimiters for inline and block math and using LaTeX's (...) and [...] delimiters.As it is already commonplace to use LaTeX for the actual math markup it seems logical to use LaTeX's delimiters but they are very long and hard to read. And the original Markdown philosophy says: 'Readability, however, is emphasized above all else.'. That is an argument for using the $ sign delimiter.There are some hard arguments for and against both methods on the CommonMark forum.
This syntax extension is not yet part of ExtraMark!
Mermaid
Some Markdown dialects allow the creation of diagrams using Mermaid syntax. This seems to contradict the original idea of Markdown documents as these generate some images that should be separate content. For the time being I don't see any good reasons to include Mermaid.
This syntax extension is not part of ExtraMark!
Conclusion
Based on these results I created the ExtraMark flavor of Markdown. It ended up being very similar to MultiMarkdown but MultiMarkdown is not based on CommonMark and doesn't have a universal JavaScript implementation.
To use ExtraMark check out its repo on Github.
Markdown Preview Enhanced supports rendering flow charts, sequence diagrams, mermaid, PlantUML, WaveDrom, GraphViz, Vega & Vega-lite, Ditaa diagrams.You can also render TikZ, Python Matplotlib, Plotly and all sorts of other graphs and diagrams by using Code Chunk.
Please note that some diagrams don't work well with file exports such as PDF, pandoc, etc.
Flow Charts
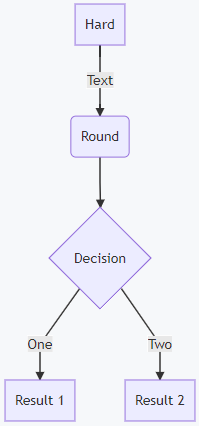
This feature is powered by flowchart.js.
- code block with
flownotation will be rendered by flowchart.js.
Sequence Diagrams
This feature is powered by js-sequence-diagrams.
- code block with
sequencenotation will be rendered by js-sequence-diagrams. - Two themes are supported:
simple(default theme) andhand.
Mermaid
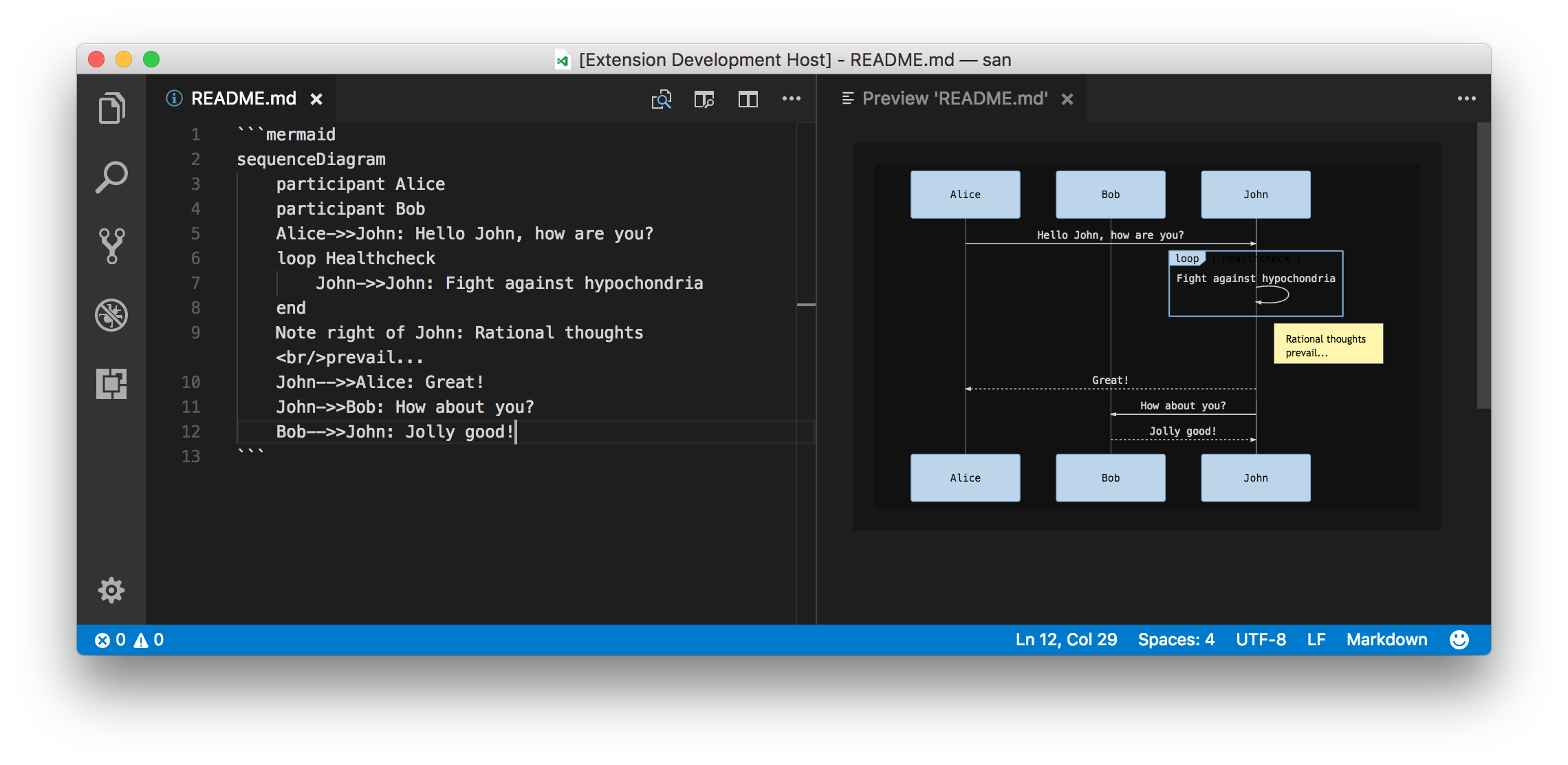
Markdown Preview Enhanced uses mermaid to render flow charts and sequence diagram.
- code block with
mermaidnotation will be rendered by mermaid. - check mermaid doc for more information about how to create flowchart and sequence diagram
Three mermaid themes are provided, and you can choose theme from package settings:
mermaid.cssmermaid.dark.cssmermaid.forest.css
You can also edit the mermaid init config by running Markdown Preview Enhanced: Open Mermaid Config command.
PlantUML
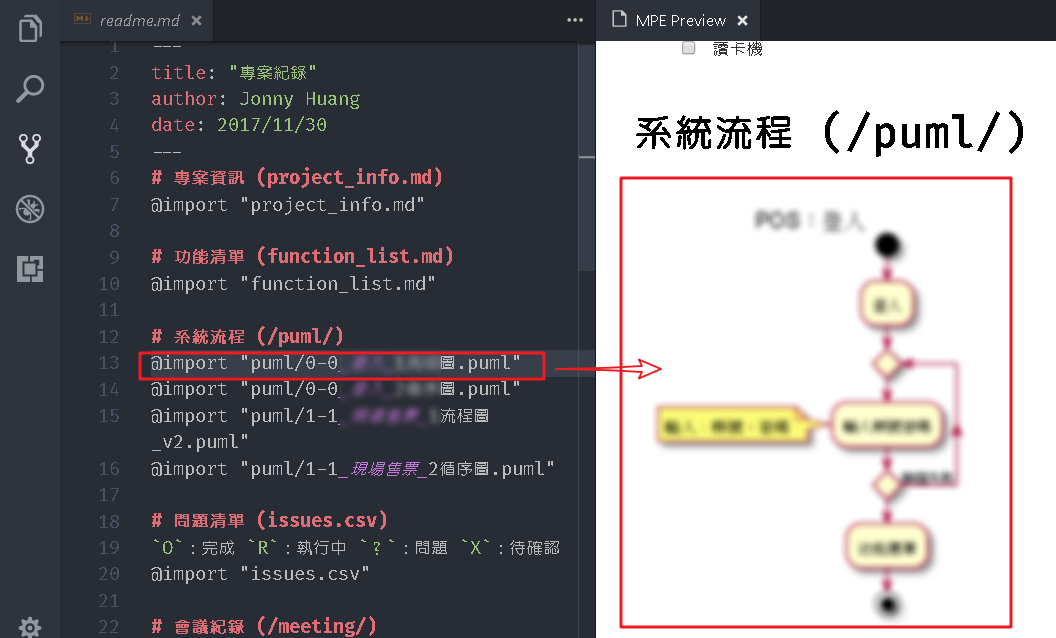
Markdown Preview Enhanced uses PlantUML to create multiple kinds of graph. (Java is required to be installed)
- You can install Graphviz (not required) to generate all diagram types.
- Code block with
pumlorplantumlnotation will be rendered by PlantUML.
If @start... is not found, then @startuml ... @enduml will automatically be inserted.
WaveDrom
Markdown Preview Enhanced uses WaveDrom to create digital timing diagram.
- Code block with
wavedromnotation will be rendered by WaveDrom.
GraphViz
Markdown Preview Enhanced uses Viz.js to render dot language diagram.
- Code block with
vizordotnotation will be rendered by Viz.js. - You can choose different engines by specifying
{engine='...'}. Enginecirco,dot,neato,osage, ortwopiare supported. Default engine isdot.
Vega and Vega-lite
Markdown Preview Enhanced supports vega and vega-litestatic diagrams.

- Code block with
veganotation will be rendered by vega. - Code block with
vega-litenotation will be rendered by vega-lite. - Both
JSONandYAMLinputs are supported.
You can also @import a JSON or YAML file as vega diagram, for example:
Ditaa
Github Markdown Mermaid Island
Markdown Preview Enhanced supports ditaa that can convert diagrams drawn using ascii art ('drawings' that contain characters that resemble lines like | / - ), into proper bitmap graphics.
(Java is required to be installed)

ditaa is intergrated with code chunk, for example:
shift-enter to run code chunk.set {hide=true} to hide code block.set {run_on_save=true} to render ditaa when you save the markdown file.
If you don't want to render graphs but only display code block, then you can add {code_block=true} like blow:
You can set attributes for the container of the diagram.For example:
Github Markdown Flowchart
will put the puml diagram at the center of preview.
When you export your markdown file to GFM Markdown, the diagrams will be saved as png images to your imageFolderPath defined in package settings.You can control the exported image filename by declaring {filename='your_file_name.png'}.
For example:
