AngularTools AngularTools is a collection of tools for exploring an Angular project, help you with documenting, reverse engineering a project or help when refactoring. Some of the tools may seem very basic, but can be a powerful help when you have them right at your fingertips. Find it on the Visual Studio Code marketplace. Some developers prefer Visual Studio as their Integrated Development Environment (IDE). This cookbook describes the steps required to set up and use Angular app files in Visual Studio 2015 within an ASP.NET 4.x project. There is no live example for this cookbook because it describes Visual Studio, not the Angular application itself.
A collection of useful, stable and best rated angular/typescript extensions, which build a productive IDE. If you are also a dotnetcore developer check out the Awesome Dotnetcore Pack, which reuses packages that offer support for both environments.
Angular
- Angular CLI - Visual Studio Marketplace Angular CLI Task and Template for Azure Pipelines The extension provides the basic tasks for building Angular applications using.
- Visual Studio has excellent support for many types of client-side frameworks. Use modern web platform capabilities to deliver app-like experiences using Angular in Visual Studio IDE. Angular project templates and Full IntelliSense for Angular’s dependency injection system are supported.
VSCode Angular TypeScript & Html SnippetsVisual Studio Code TypeScript and Html snippets and code examples for Angular 2,4,5 & 6. All code snippets are based on and follow the Angular style guide.
Angular SchematicsAngular schematics (CLI commands) from files Explorer or Command Palette.
Angular2 SwitcherEasily navigate to typescript(.ts)|template(.html)|style(.scss/.sass/.less/.css) in angular2 project.
Angular SupportVery lightweight language support for angular definitions.
Material Icon ThemeThe Material Icon Theme provides lots of icons based on Material Design for Visual Studio Code. It include seperate icon for example Angular-Services, Angular-Components, Angular-Directives,....
Typescript
ESLintIntegrates ESLint into VS Code. TSLint is deprecated. Migration
Move TS READMESupports moving typescript files and updating relative imports within the workspace.
Todo TreeShow TODO, FIXME, etc. comment tags in a tree view
Bracket Pair Colorizer 2This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
Comment TS'Comment TS' generates a template for JSDoc comments. It is adapted for TypeScript files. Typescript comes with a lot of language annotations, which should not be duplicated in the comments. Most likely this would lead to inconsistencies. If you like a todo in your generated comments:
HTML
IntelliSense for CSS class names in HTMLCSS class name completion for the HTML class attribute based on the definitions found in your workspace.
Auto Rename TagAutomatically rename paired HTML/XML tag, same as Visual Studio IDE does.
NPM
Node npmThis extension validates the installed modules against the dependencies defined in the package.json.
Version LensShows package version information for npm, jspm, bower, dub and dotnet core in the Visual Studio Code editor.
Code formatting
- Prettier formatter for Visual Studio CodeVS Code package to format your JavaScript / TypeScript / CSS using Prettier. Configure your preferences in a '.prettierrc' file:
- EditorConfigThis plugin attempts to override user/workspace settings with settings found in .editorconfig files. No additional or vscode-specific files are required. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for an .editorconfig file outside of the project.
Dev Tools
- GitLensGitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more. If you don't like the gitlens on the current line set:
Debugger for ChromeDebug your JavaScript code in the Chrome browser, or any other target that supports the Chrome Debugger protocol.
Path IntellisenseVisual Studio Code plugin that autocompletes filenames.
Copy textOffers more copy options: Copies text without syntax highlighting, optionally adds metainfo like document name and date.
Online helpOffers context sensitive online help.
Recommended Tools (not included)

Import costDisplay import/require package size in the editor
Better CommentsWith this extension, you will be able to categorise your annotations into: Alerts, Queries, TODOs, Highlights,...Commented out code can also be styled to make it clear the code shouldn't be there.
CompodocGenerate your Angular project documentation in seconds.
TypeDocA documentation generator for TypeScript projects.
Angular/Karma Test ExplorerRun your Angular Tests in the Sidebar of Visual Studio Code
Settings Tipps
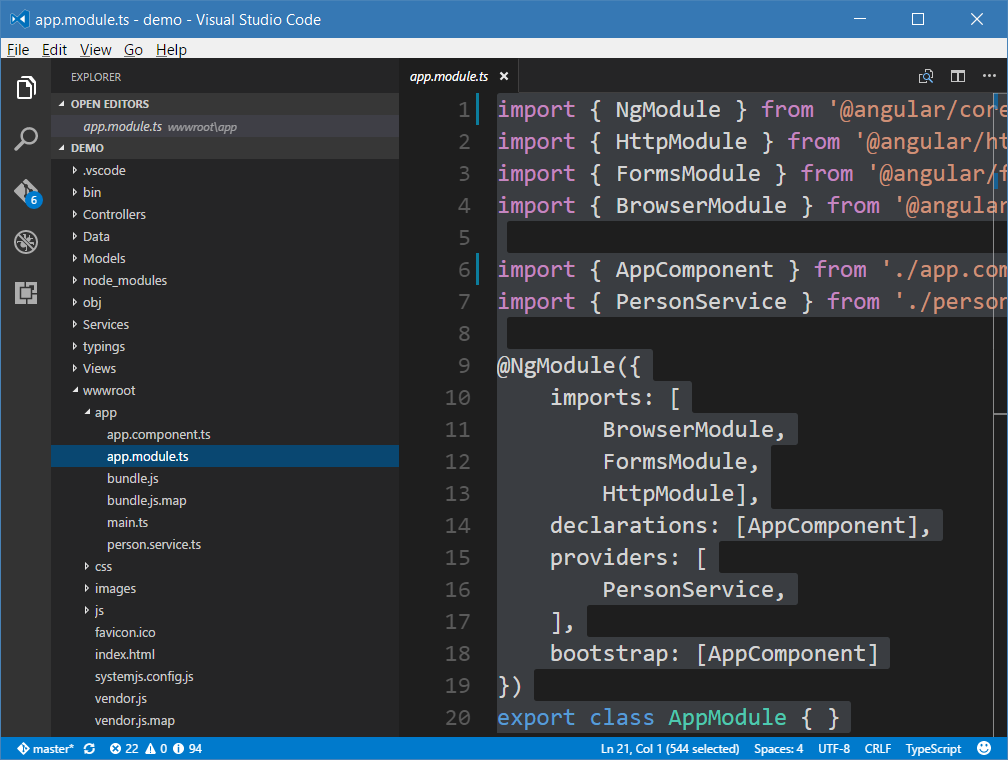
Visual Studio Angular Template

- If you do not like vs code telemetry set:
Visual Studio Angular Cli

- All NPM scripts to start in the explorer view:
- Organize imports on file save:
- If you do not need 'open editors' and like to use the space for your project files:

- Auto save on leaving the editor:
- Enhanced minimap performance by disabling render characters in minimap:
- Makes the corresponding js and source map files invisible: